Empowering creators to monetize and connect with readers seamlessly on one platform
Empowering creators to monetize and connect with readers seamlessly on one platform
Empowering creators to monetize and connect with readers seamlessly on one platform


















Kredey is a platform designed to streamline the process of monetizing, digitizing, and organizing long-form written content.
As the founder, I envisioned Kredey to address the challenges by leading a dedicated team to build a platform, I designed the product and drove the project from concept to launch.
By eliminating technical barriers, Kredey empowers small-scale writers and educators to focus solely on what they do best—creating and sharing valuable content.
Kredey is a platform designed to streamline the process of monetizing, digitizing, and organizing long-form written content.
As the founder, I envisioned Kredey to address the challenges by leading a dedicated team to build a platform, I designed the product and drove the project from concept to launch.
By eliminating technical barriers, Kredey empowers small-scale writers and educators to focus solely on what they do best—creating and sharing valuable content.
Duration
12 Months
Team
5 Members
My Role
Founder, Product Design, UX Research, User Testing
Tools
Figma, React JS, Firebase, Jira
Duration
12 Months
Team
5 Members
My Role
Founder, Product Design, UX Research, User Testing
Tools
Figma, React JS, Firebase, Jira
Problem
Problem
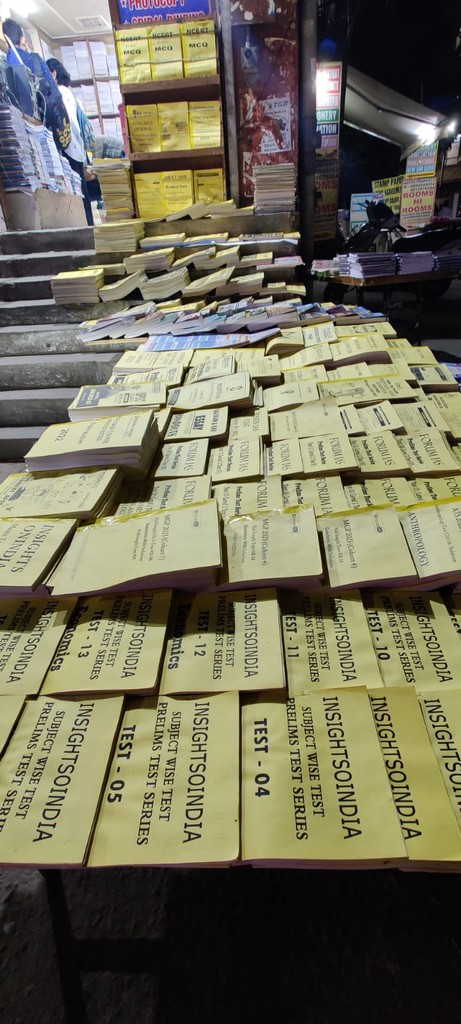
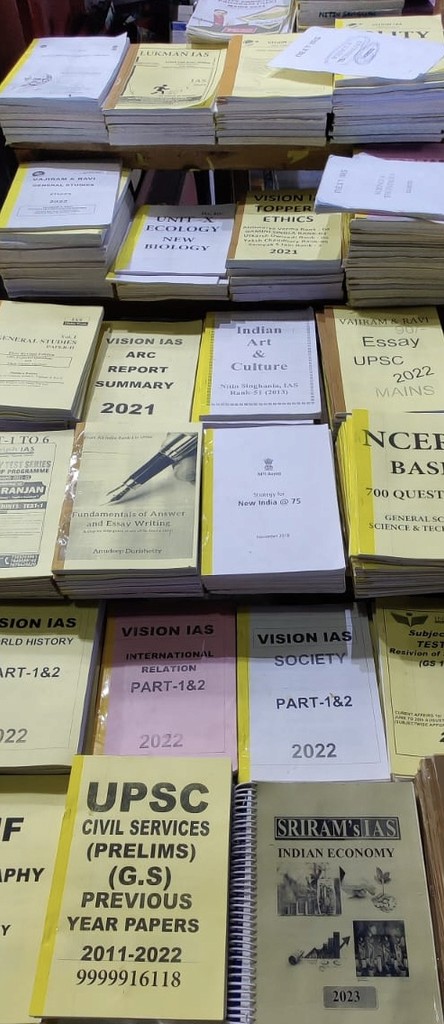
In India, sharing long-form written content like documents, research papers, and notes is often disorganized and expensive.
Small-scale writers and educators lack platforms tailored for monetizing and sharing their work, which hampers knowledge sharing and limits their ability to reach and engage with their readers.
In India, sharing long-form written content like documents, research papers, and notes is often disorganized and expensive.
Small-scale writers and educators lack platforms tailored for monetizing and sharing their work, which hampers knowledge sharing and limits their ability to reach and engage with their readers.
First we launched V1.0
First we launched V1.0
My teammates built a minimalist MVP web app (compatible with desktop and mobile) using ReactJS, based on my designs.
Confident in this product's potential to transform how written content is consumed and shared, we launched a closed beta test with invite-only users.
My teammates built a minimalist MVP web app (compatible with desktop and mobile) using ReactJS, based on my designs.
Confident in this product's potential to transform how written content is consumed and shared, we launched a closed beta test with invite-only users.



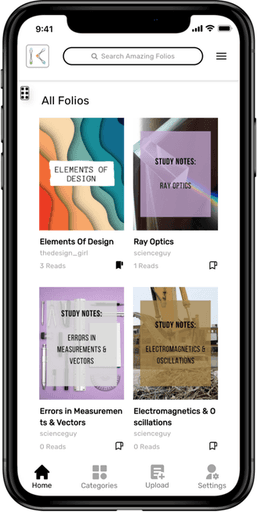
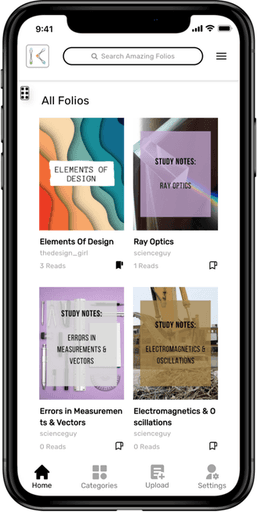
Content Library:
Vast collection of reliable written content from upload by Educators, Scholars, and Researchers, all conveniently located within a single platform.
Content Library:
Vast collection of reliable written content from upload by Educators, Scholars, and Researchers, all conveniently located within a single platform.
Streamlined Reading Experience:
Simple and minimalist design prioritizes clarity and organization. Users can explore, read, and engage with content easily, while providing quick access to follow the creator.
Streamlined Reading Experience:
Simple and minimalist design prioritizes clarity and organization. Users can explore, read, and engage with content easily, while providing quick access to follow the creator.
Effortless Content Sharing:
Share written content with the quick upload screen. Designed for ease of use, the process allows to seamlessly upload and publish your content without any hassle, empowering user to become published creators.
Effortless Content Sharing:
Share written content with the quick upload screen. Designed for ease of use, the process allows to seamlessly upload and publish your content without any hassle, empowering user to become published creators.
Effortless Content Sharing:
Share written content with the quick upload screen. Designed for ease of use, the process allows to seamlessly upload and publish your content without any hassle, empowering user to become published creators.
Effortless Content Sharing:
User testing
User testing




Through initial user testing, I observed how users interacted with features. This valuable feedback directly informed design iterations.
Through initial user testing, I observed how users interacted with features. This valuable feedback directly informed design iterations.
Design iterations
Design iterations
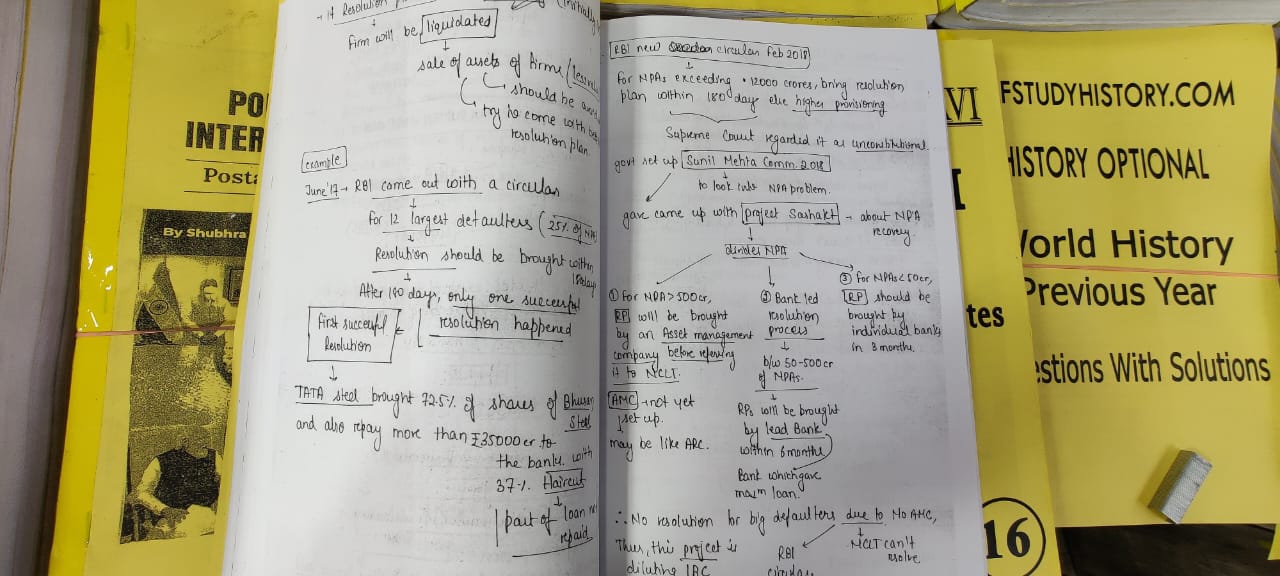
Recognizing some educators' reliance on handwritten notes, I incorporated a document scanning feature with editing capabilities to streamline their workflow.
Recognizing some educators' reliance on handwritten notes, I incorporated a document scanning feature with editing capabilities to streamline their workflow.
User testing prompted me to reposition the search bar to the top of the screen, enhancing its discoverability and aligning with users' instinctive search patterns.
User testing prompted me to reposition the search bar to the top of the screen, enhancing its discoverability and aligning with users' instinctive search patterns.
More learnings
More learnings
Users were unclear about how Kredey would benefit them, highlighting the need for clearer communication of values.
The lack of monetization feature in the upload tab limited creators' ability to effectively manage their content.
The absence of content curation made it difficult for users to discover relevant and high-quality material.
The missing discussion section prevented meaningful interaction between creators and their readers, a feature requested during testing.
Users were unclear about how Kredey would benefit them, highlighting the need for clearer communication of values.
The lack of monetization feature in the upload tab limited creators' ability to effectively manage their content.
The absence of content curation made it difficult for users to discover relevant and high-quality material.
The missing discussion section prevented meaningful interaction between creators and their readers, a feature requested during testing.
Version 2.0
Version 2.0









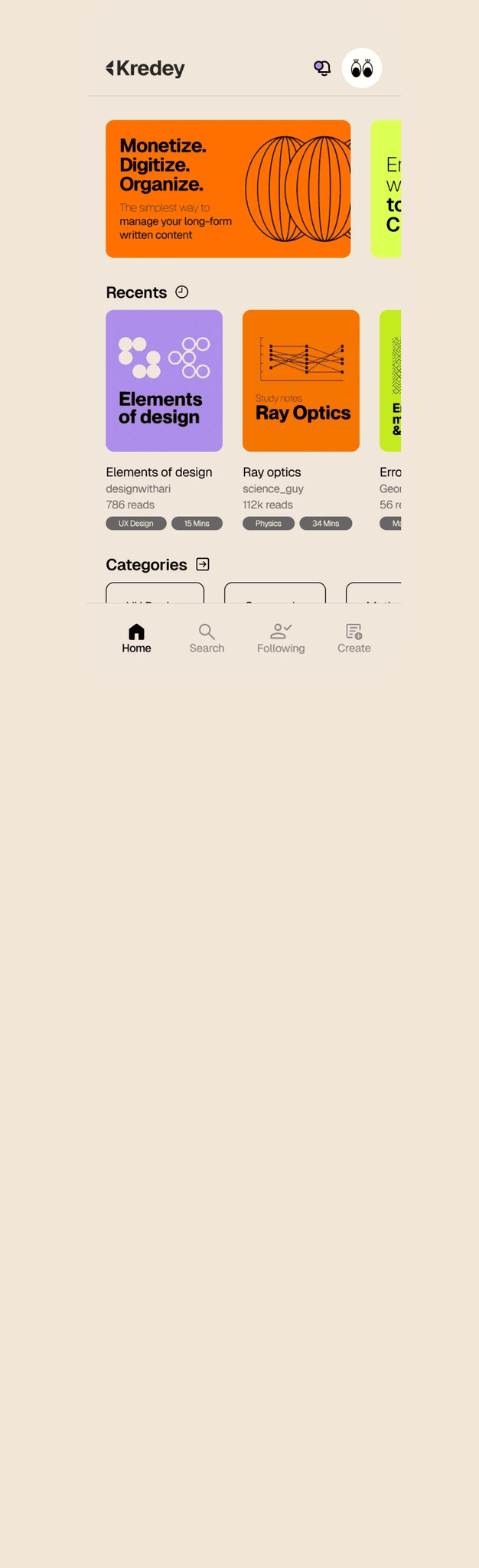
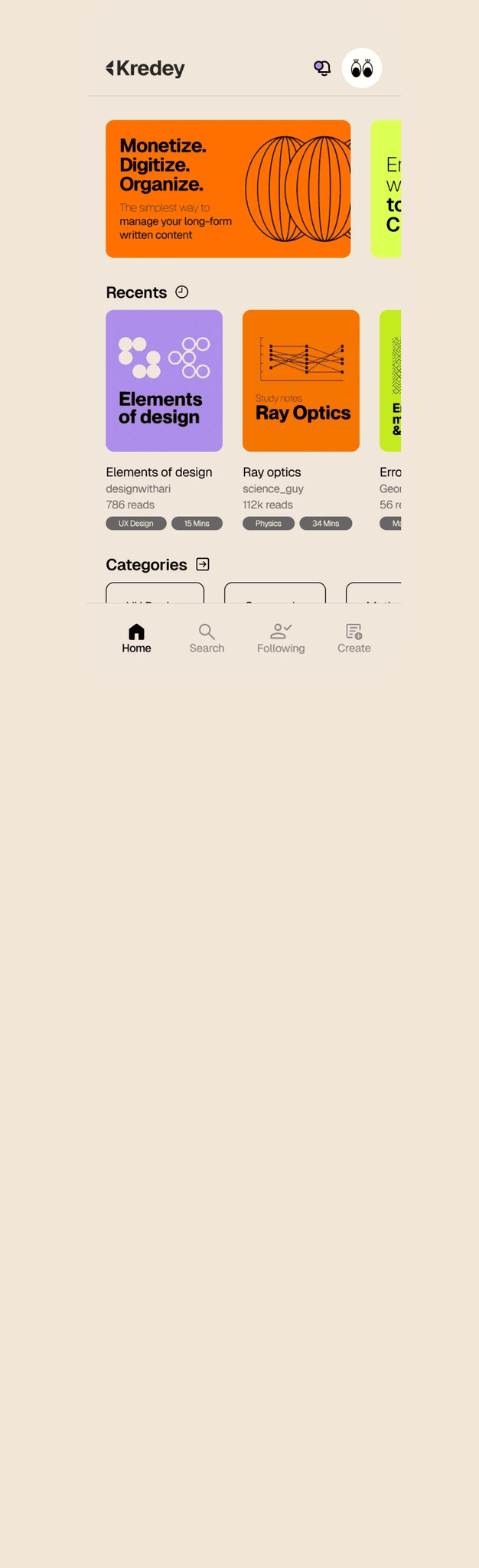
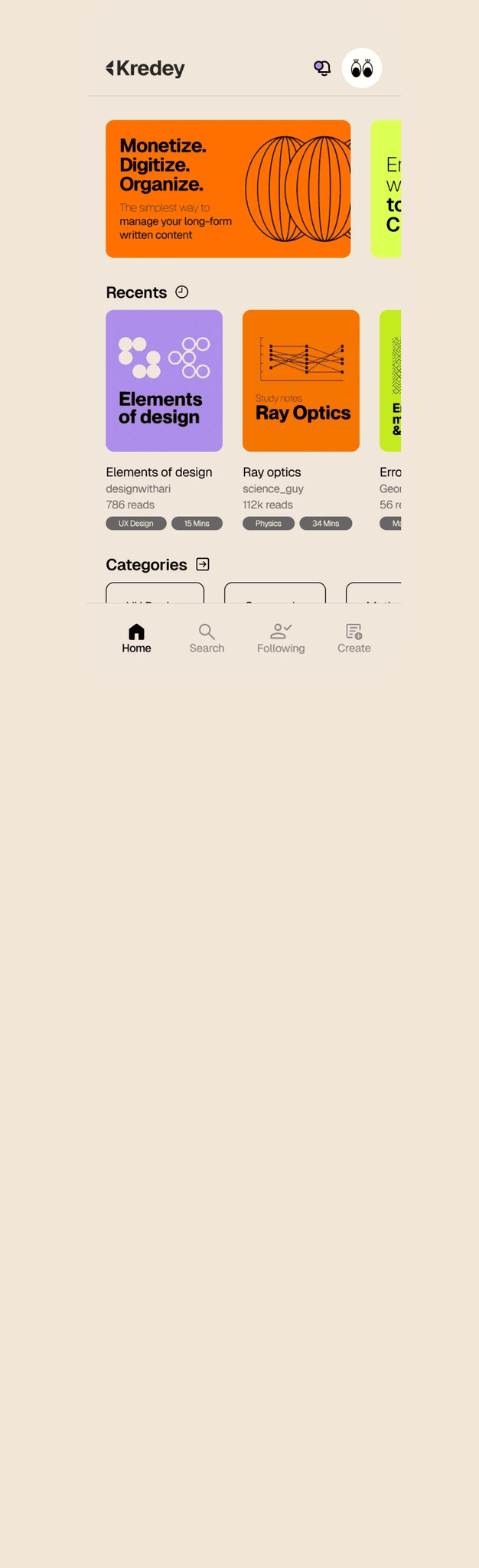
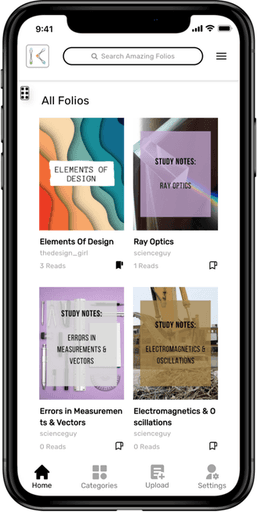
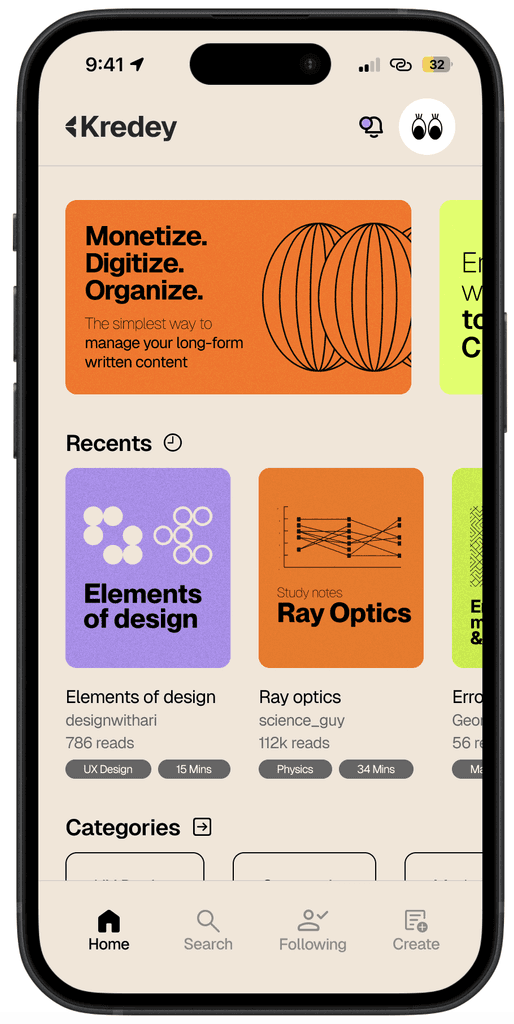
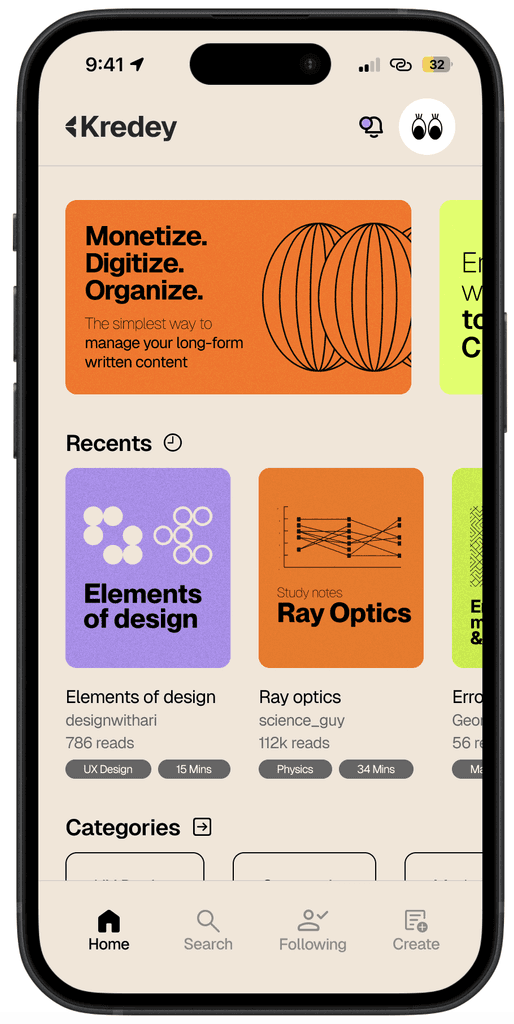
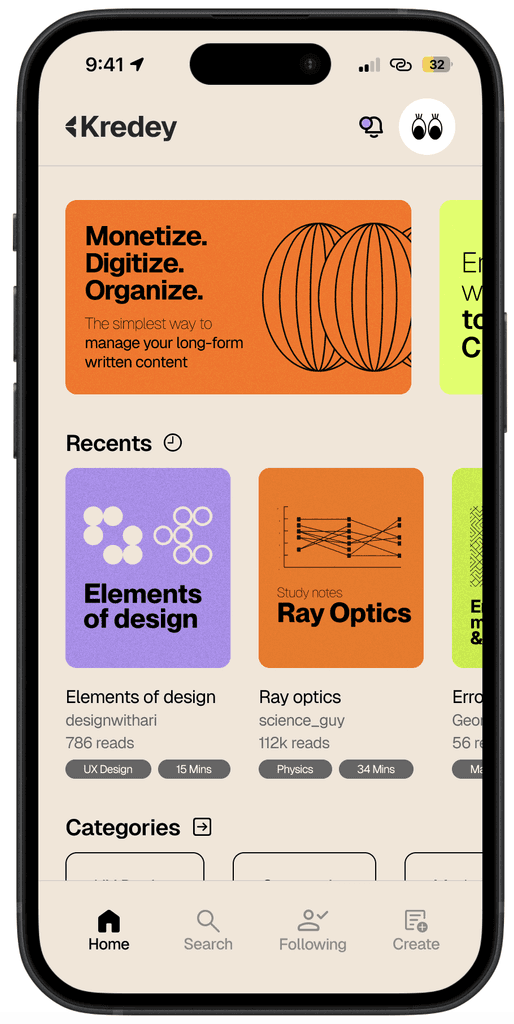
Home Screen:
Displays curated content tailored for the users, providing a personalized reading experience.
Search:
Allows users to easily find specific content or explore new topics of interest.
Home Screen:
Displays curated content tailored for the users, providing a personalized reading experience.
Search:
Allows users to easily find specific content or explore new topics of interest.
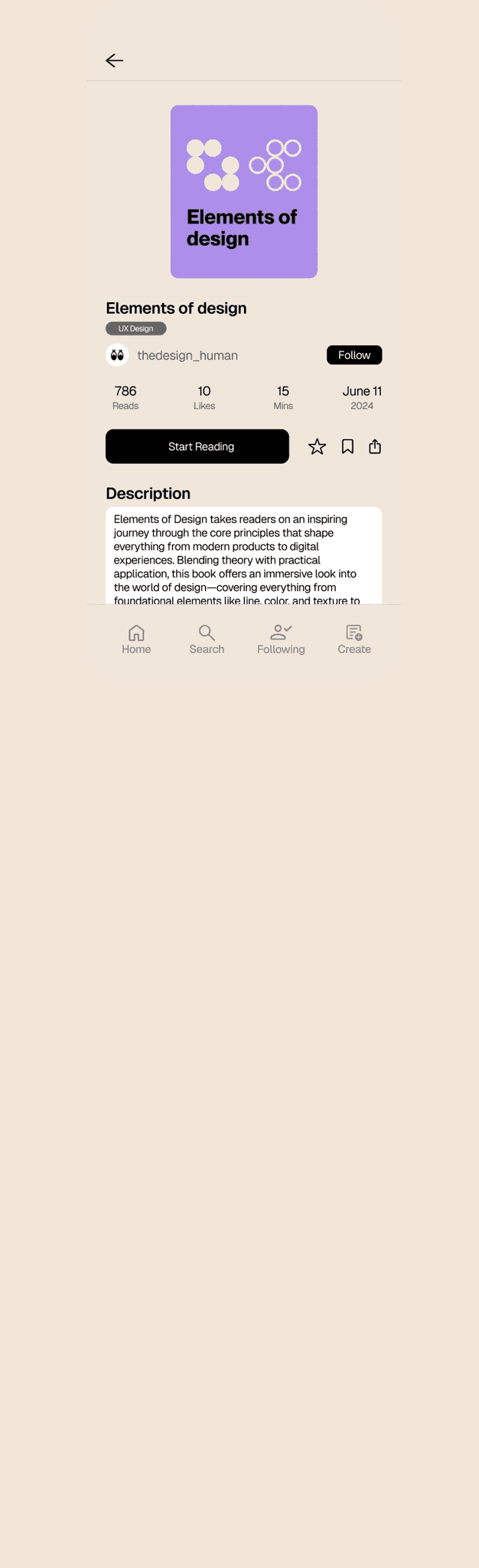
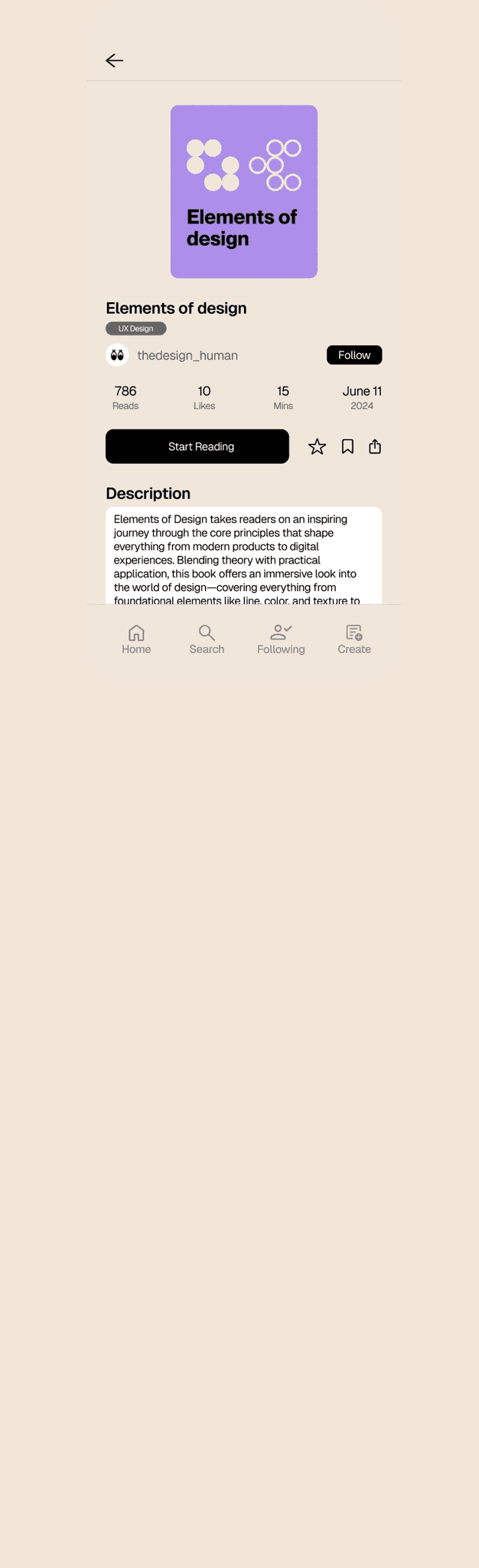
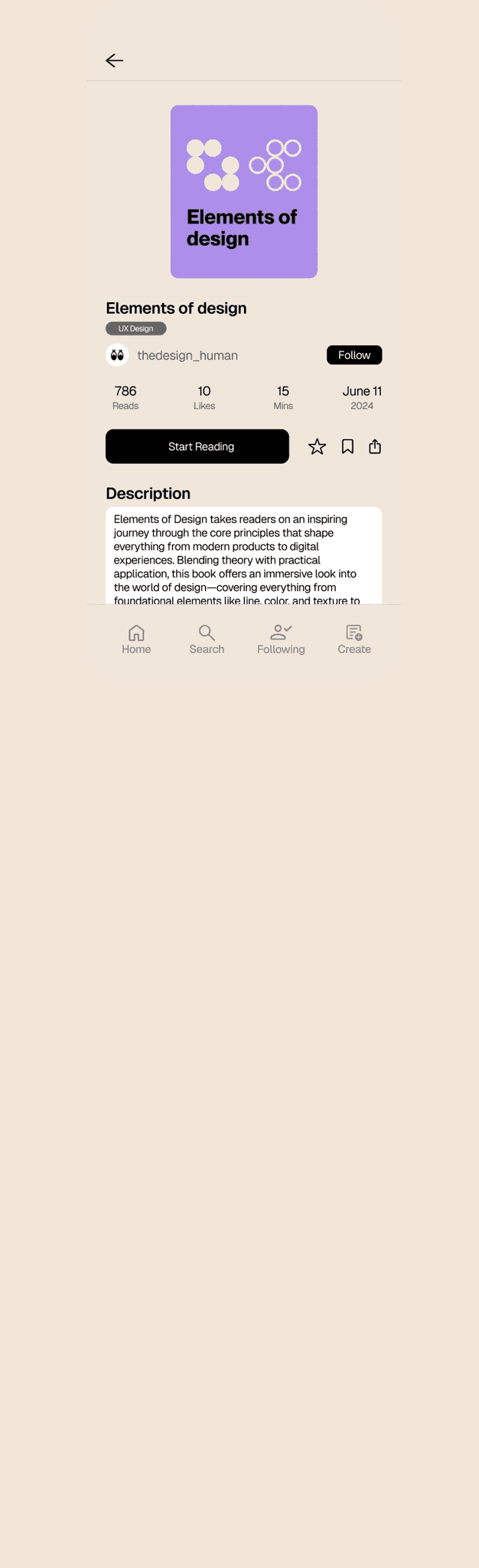
Content Page:
Provides detailed information about the content, helping readers decide what to engage with. Includes a discussion section for reader and creator interaction.
Creator Page:
Showcases all relevant information about the content creator, including their work and profile details.
Content Page:
Provides detailed information about the content, helping readers decide what to engage with. Includes a discussion section for reader and creator interaction.
Creator Page:
Showcases all relevant information about the content creator, including their work and profile details.
Following:
Aggregates content from creators that users follow, offering a centralized space for their latest work.
Following:
Aggregates content from creators that users follow, offering a centralized space for their latest work.
Upload:
Enables users to scan or upload files seamlessly for sharing on the platform.
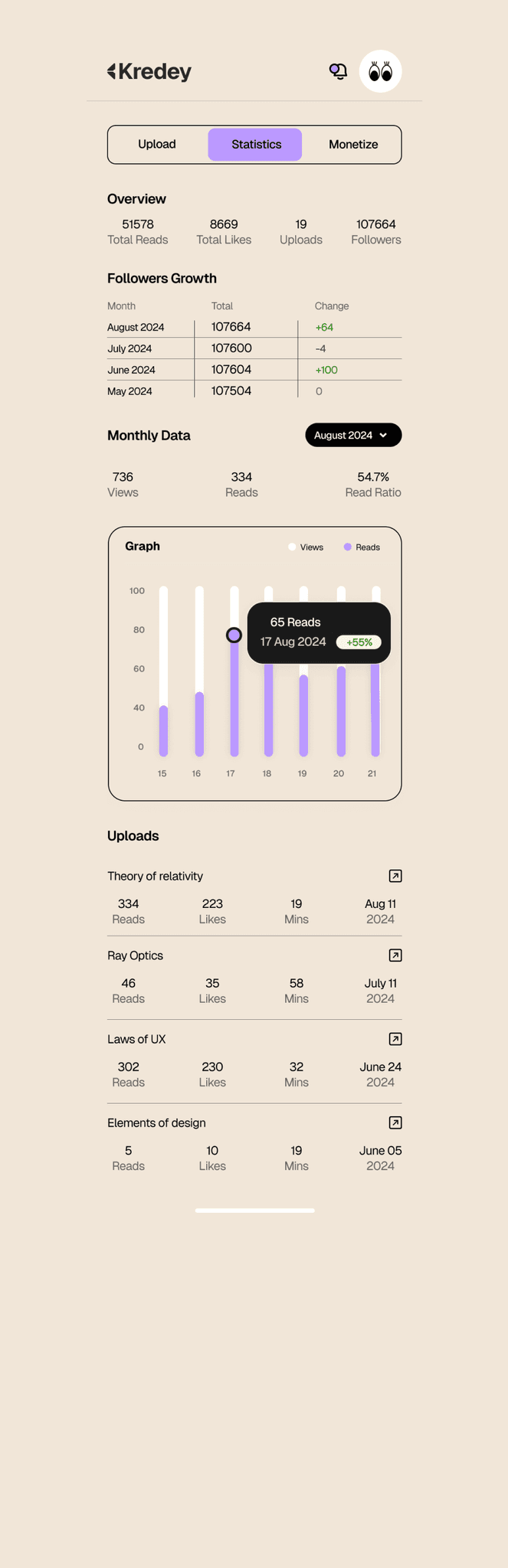
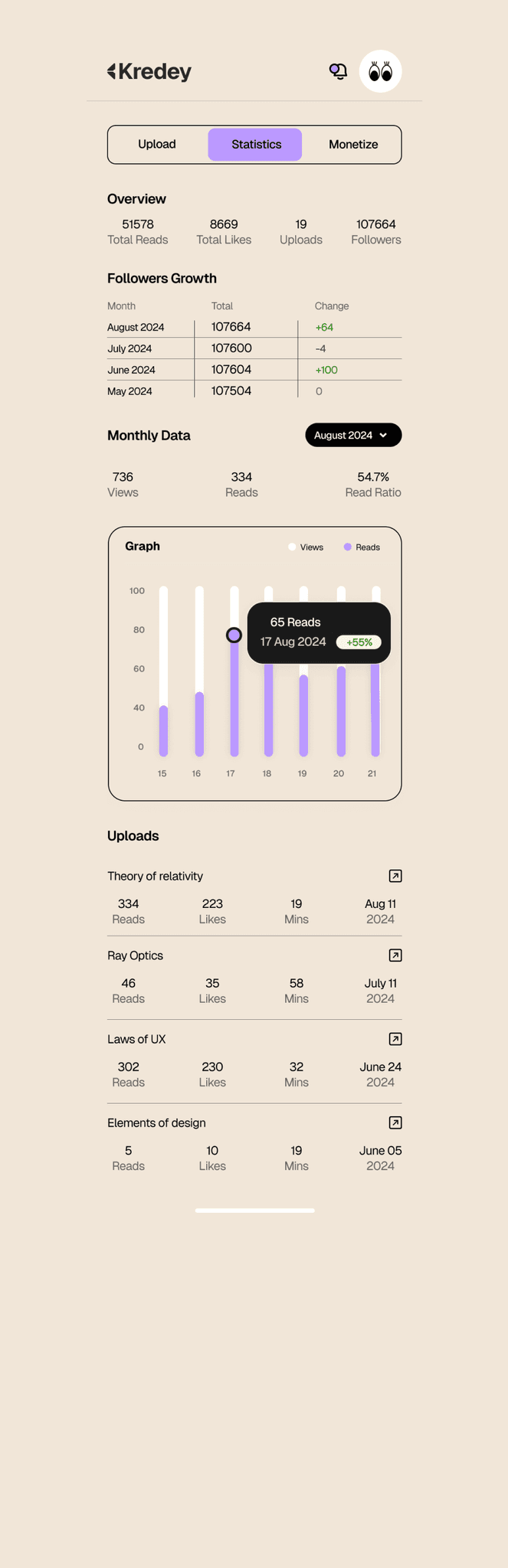
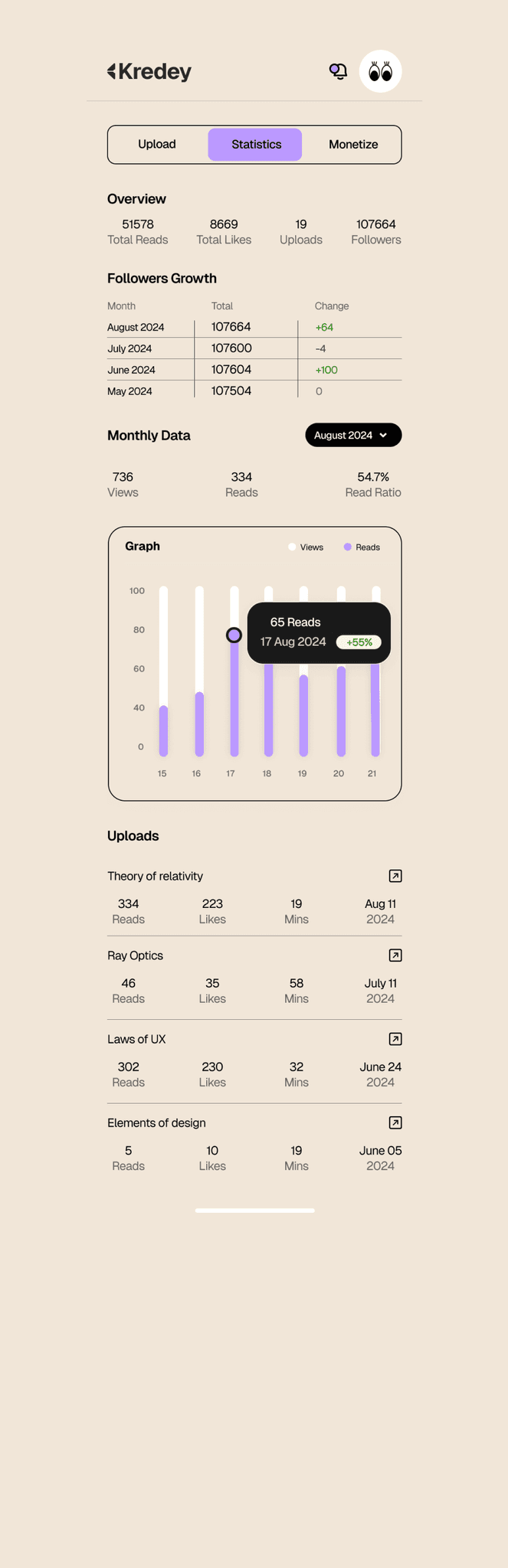
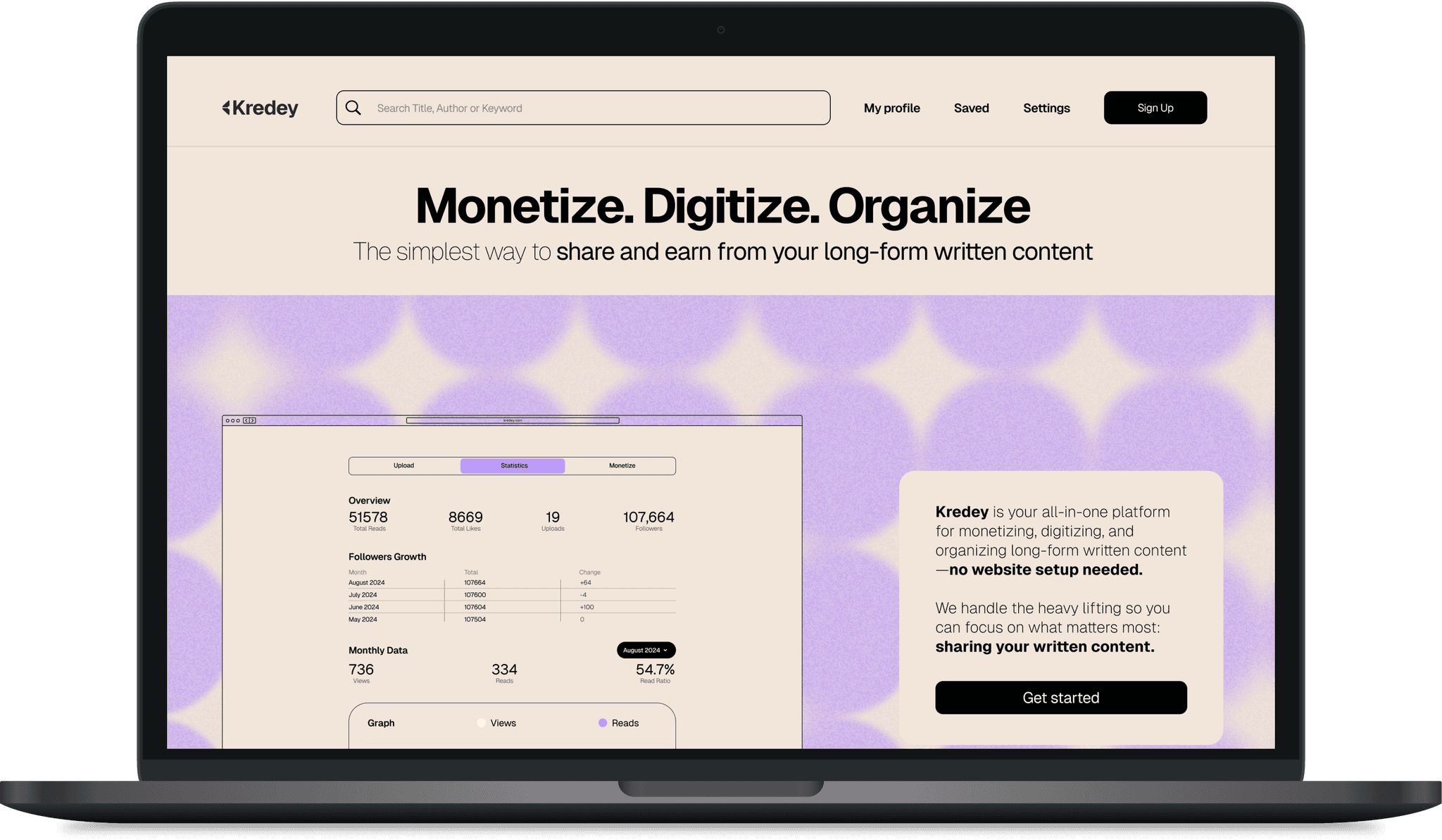
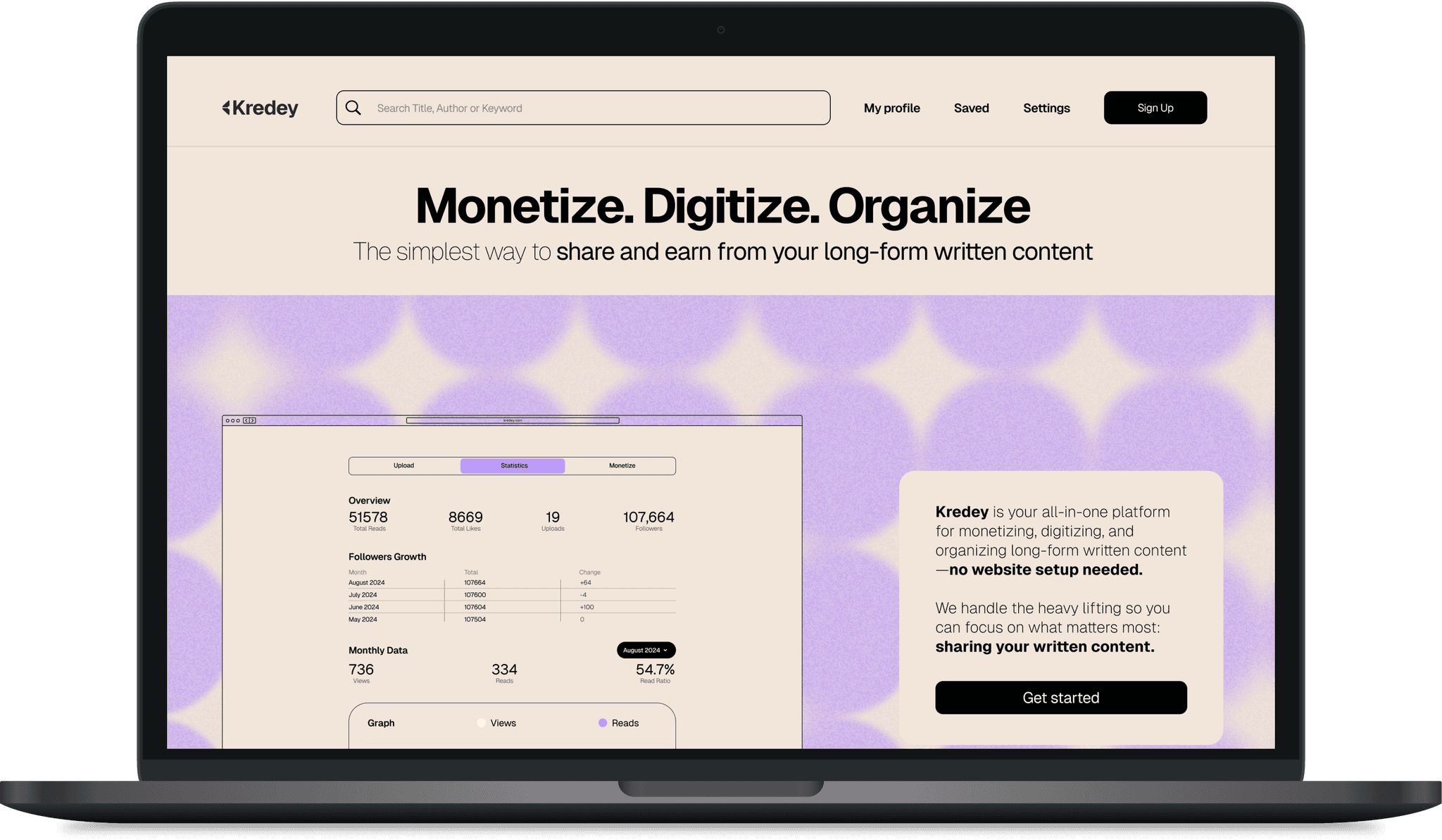
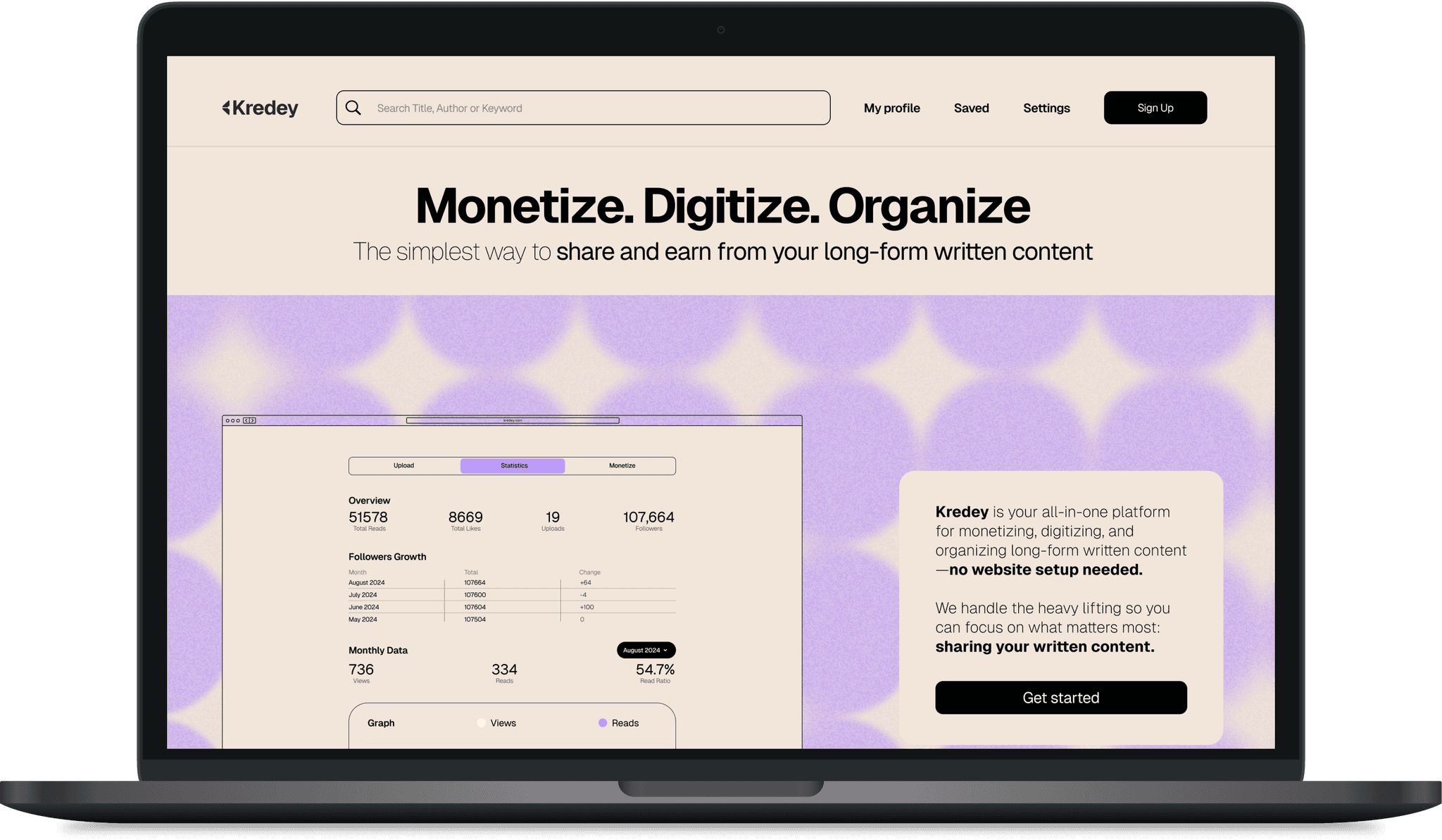
Statistics:
Displays comprehensive data about the creator's followers, likes, and monthly performance.
Monetization:
Allows creators to easily view their earnings and toggle content between "free" and "paid" with a single tap.
Upload:
Enables users to scan or upload files seamlessly for sharing on the platform.
Statistics:
Displays comprehensive data about the creator's followers, likes, and monthly performance.
Monetization:
Allows creators to easily view their earnings and toggle content between "free" and "paid" with a single tap.
Enables users to scan or upload files seamlessly for sharing on the platform.
Stats Page:
Displays comprehensive data about the creand paid with a single tap.
Biggest learning
Biggest learning
Kredey emphasized user-centric design and the power of iterative development with continuous feedback for successful product refinement. It also underscored the importance of clear problem definition, market-specific solutions, and impactful storytelling for user engagement and adoption.
Kredey emphasized user-centric design and the power of iterative development with continuous feedback for successful product refinement. It also underscored the importance of clear problem definition, market-specific solutions, and impactful storytelling for user engagement and adoption.
Other projects